在使用 wagtail start 指令的情況下,“home” app定義了一個空白的 HomePage 模型在 models.py 文件中,並伴隨著一個遷移檔案來創建主頁並配置 Wagtail 使用它。
編輯 home/models.py 文件如下,來添加一個 body 欄位到 model 中:
from django.db import models
from wagtail.models import Page
from wagtail.fields import RichTextField
from wagtail.admin.panels import FieldPanel
class HomePage(Page):
body = RichTextField(blank=True)
content_panels = Page.content_panels + [
FieldPanel('body'),
]
body 是一個 RichTextField,這個頁面可以有值,也可以為空,所以我們設定 blank=True 時。
python manage.py makemigrations
python manage.py migrate
在 terminal 上,你應該會看到這樣的訊息
Migrations for 'home':
home/migrations/0003_homepage_body.py
- Add field body to homepage
Operations to perform:
Apply all migrations: admin, auth, contenttypes, home, sessions, taggit, wagtailadmin, wagtailcore, wagtaildocs, wagtailembeds, wagtailforms, wagtailimages, wagtailredirects, wagtailsearch, wagtailusers
Running migrations:
Applying home.0003_homepage_body... OK
如果你退出了 runserver 的狀態,記得要下 python manage.py runserver 指令啟動 server。
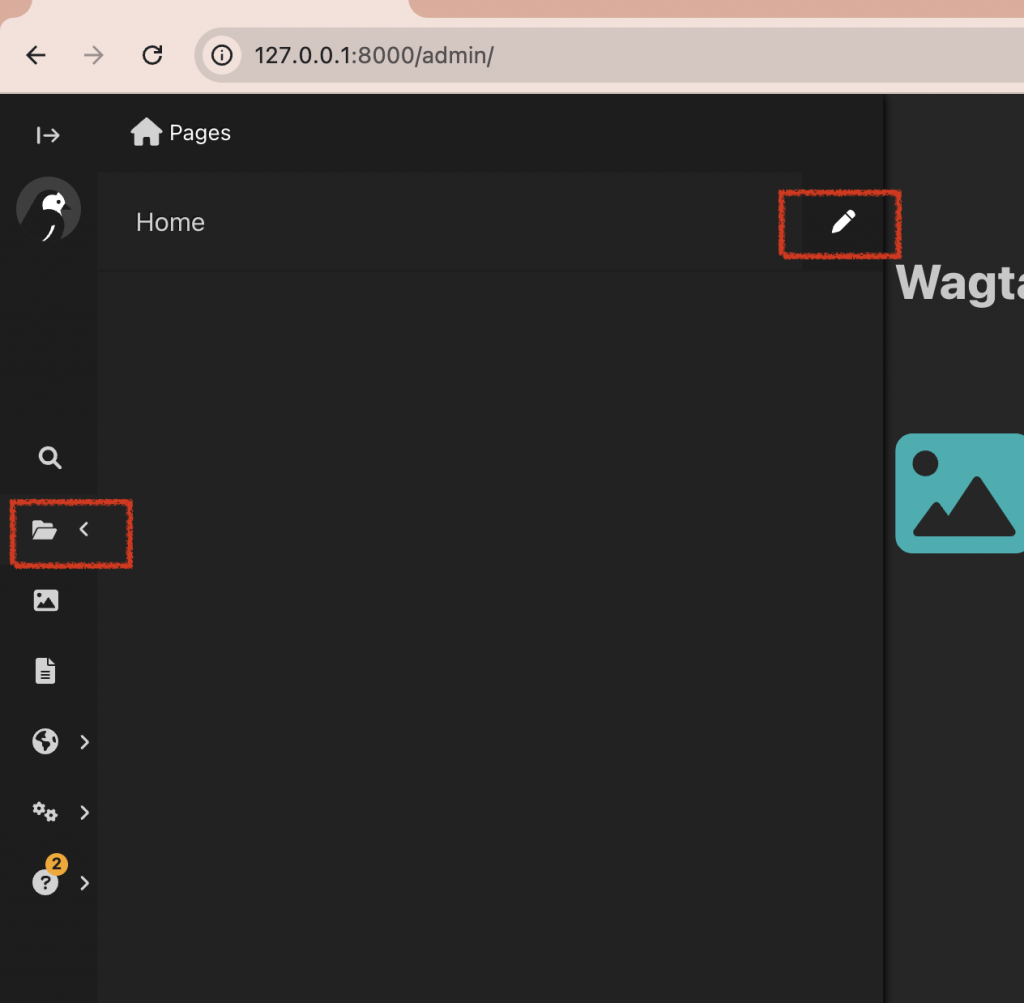
進入 admin panel: http://127.0.0.1:8000/admin/
開始編輯 homepage

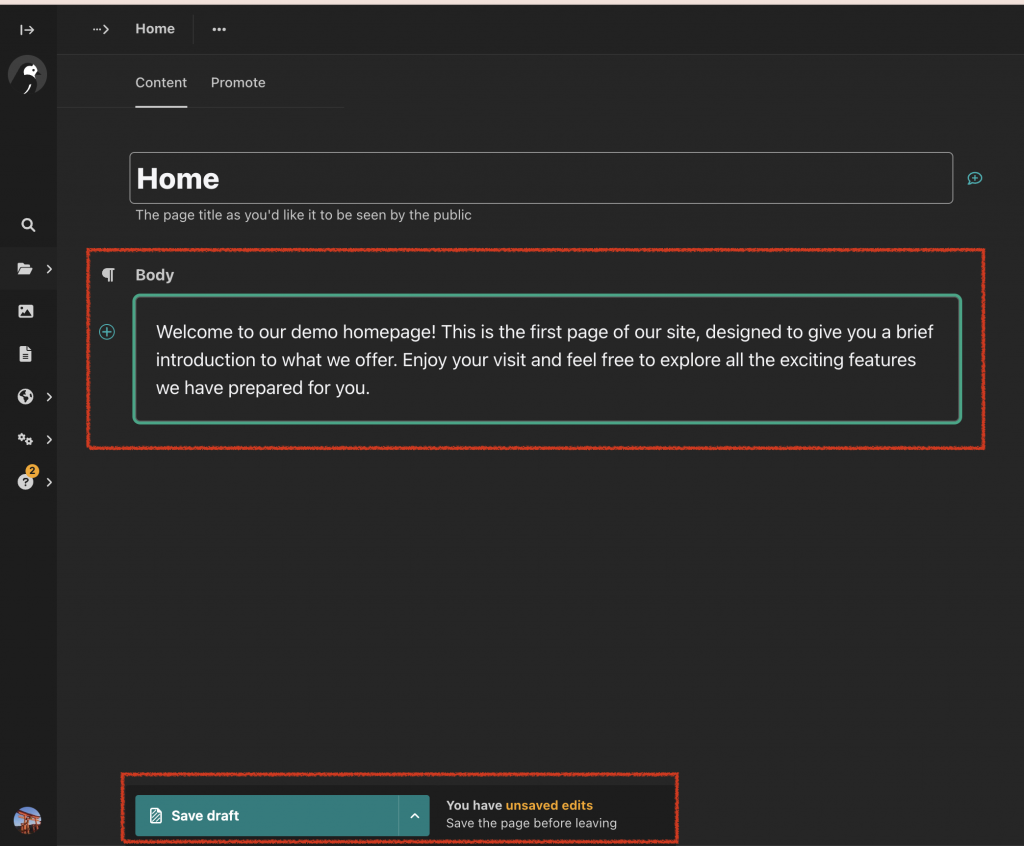
在 body 中填入一段歡迎詞,並在下方,按下 Publish。此時這個頁面已經被發佈出去了。但,如果現在你重新整理 http://127.0.0.1:8000/ 畫面還不會變。因為還沒有修改 templates。

接下來,我們要修改 template
Wagtail 使用普通的 Django 模板來渲染每一種頁面類型。預設情況下,它會尋找一個由應用和模型名稱組成的模板文件名,並將大寫字母以底線分隔。例如,位於 "home" app 中的 HomePage 變成了 home/home_page.html。
編輯 home/templates/home/home_page.html 把他改成:
{% extends "base.html" %}
{% load static %}
<!-- load wagtailcore_tags by adding this: -->
{% load wagtailcore_tags %}
{% block body_class %}template-homepage{% endblock %}
{% block extra_css %}
<link rel="stylesheet" href="{% static 'css/welcome_page.css' %}">
{% endblock extra_css %}
{% block content %}
{{ page.body|richtext }}
{% endblock %}
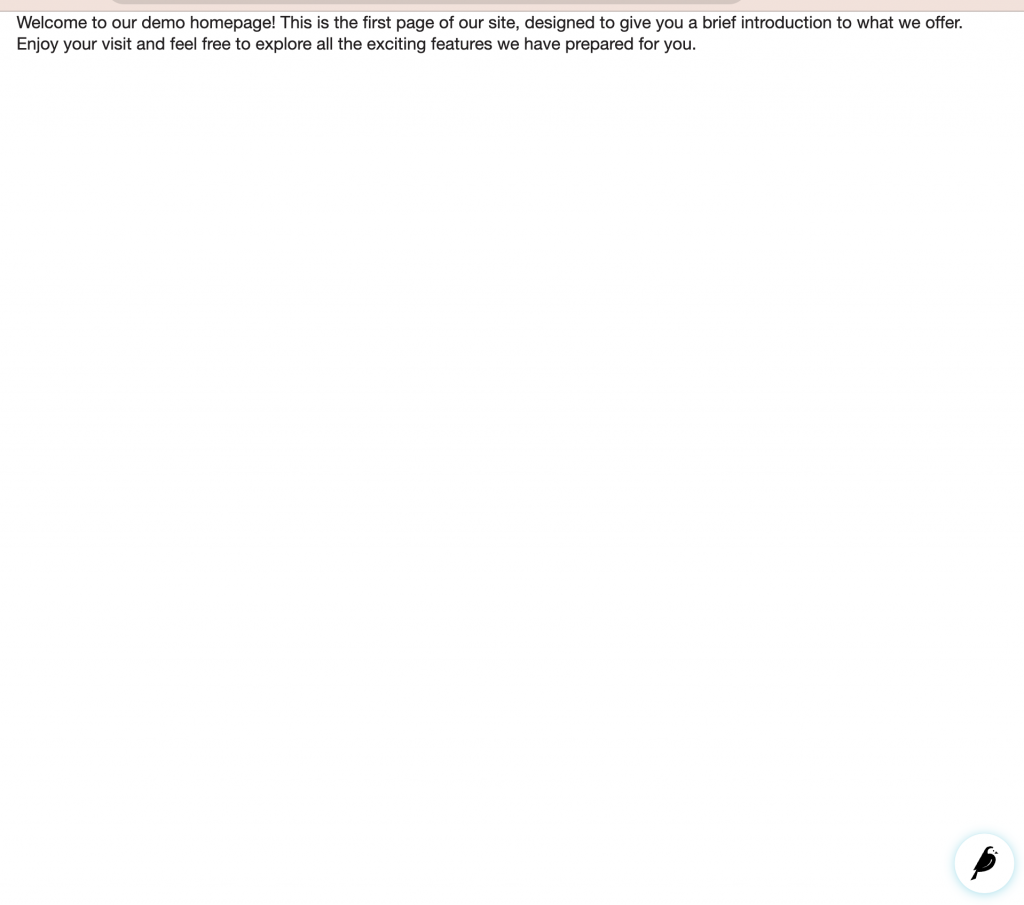
再重新整理一次 http://127.0.0.1:8000/admin/
這時候,你可以看到你更改的頁面內容,出現在你的 browser 了。

在下 git commit 前,建議使用 black 和 djlint,把程式碼 lint 過後,再下 git commit
